
Instagram(インスタグラム)のステキ画像をWordPressの記事に埋め込みたい場合、embed機能を使ったりInstagramの埋め込みコードを取得する方法はありますが、サイズ・キャプション有無をいじれなかったり、処理が重かったり、コードが長すぎたりでどうもかゆいところに手が届かない…。
それなら自前でショートコードを作ってしまいましょう。プラグイン不要です。
embedはキャプションやサイズの融通がきかない
WordPressの投稿画面のテキストモードで単純にURLを書いたり
|
1 |
https://www.instagram.com/p/BSIk2FFDvX7/ |
URLを[embed]ショートコードで囲んだり
|
1 |
[embed]https://www.instagram.com/p/BSIk2FFDvX7/[/embed] |
これだけのコードでかっこよく表示されるのがembed機能。
このように表示されます。
が、
- 処理が重い(特に複数指定した場合)
- キャプション有無を指定できない
- サイズを変更できない
というデメリットも。
埋め込みコードは長くてウザい
Instagramの画像ページから埋め込みコードを取得することもできます。
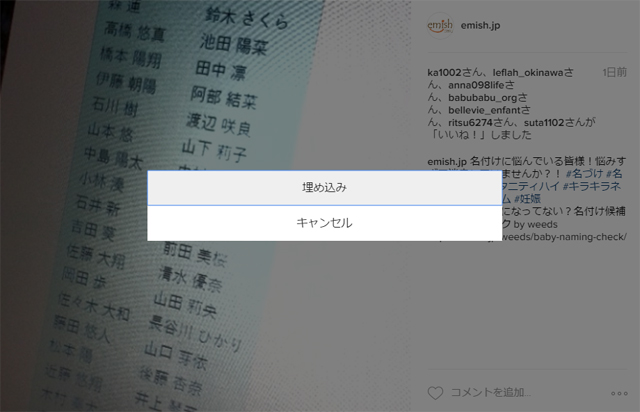
画像ページを開いて右下の「…」をクリックするとこのような画面が出ます。

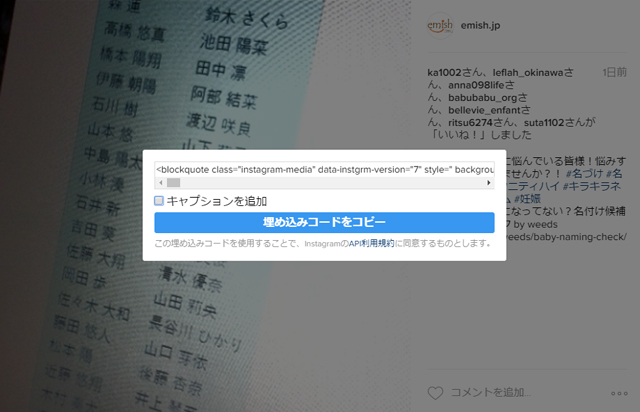
「埋め込み」を選ぶとこう。

コードをコピーし、WordPressの投稿画面に貼り付けると埋め込めます。
▼このように表示されます。
が、コードがとにかく長い!これはキャプションなしの例ですが…
|
1 2 |
<blockquote class="instagram-media" data-instgrm-version="7" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:658px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:8px;"> <div style=" background:#F8F8F8; line-height:0; margin-top:40px; padding:50.0% 0; text-align:center; width:100%;"> <div style=" background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACwAAAAsCAMAAAApWqozAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAMUExURczMzPf399fX1+bm5mzY9AMAAADiSURBVDjLvZXbEsMgCES5/P8/t9FuRVCRmU73JWlzosgSIIZURCjo/ad+EQJJB4Hv8BFt+IDpQoCx1wjOSBFhh2XssxEIYn3ulI/6MNReE07UIWJEv8UEOWDS88LY97kqyTliJKKtuYBbruAyVh5wOHiXmpi5we58Ek028czwyuQdLKPG1Bkb4NnM+VeAnfHqn1k4+GPT6uGQcvu2h2OVuIf/gWUFyy8OWEpdyZSa3aVCqpVoVvzZZ2VTnn2wU8qzVjDDetO90GSy9mVLqtgYSy231MxrY6I2gGqjrTY0L8fxCxfCBbhWrsYYAAAAAElFTkSuQmCC); display:block; height:44px; margin:0 auto -44px; position:relative; top:-22px; width:44px;"></div></div><p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"><a href="https://www.instagram.com/p/BSIk2FFDvX7/" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none;" target="_blank">emish [エミッシュ]さん(@emish.jp)がシェアした投稿</a> - <time style=" font-family:Arial,sans-serif; font-size:14px; line-height:17px;" datetime="2017-03-27T07:57:13+00:00">2017 3月 27 12:57午前 PDT</time></p></div></blockquote> <script async defer src="//platform.instagram.com/en_US/embeds.js"></script> |
投稿画面をこんなコードに占拠されては記事を書くのも一苦労です。誤って一部消してしまったりしたらもう何がなにやら…。
簡単なショートコードを作ってみる
使用イメージ
|
1 |
[instagram url="https://www.instagram.com/p/BSIk2FFDvX7/"] |
と書くだけで、こんな風に表示される機能です。
サイズを指定したい場合は
|
1 |
[instagram url="https://www.instagram.com/p/BSIk2FFDvX7/" maxwidth="200"] |
と書くとこうなります。
functions.phpに以下のコードを追加
functions.phpに以下のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
//Instagram ショートコード function shortcode_instagram($arg){ extract ( shortcode_atts ( array ( 'url' => '', //InstagramのURL(https://www.instagram.com/p/XXXXXXXXXXX/) 'maxwidth' => '', //最大幅(任意) ), $arg ) ); $ret = ''; $ret .= '<blockquote class="instagram-media" data-instgrm-version="7" '; $ret .= 'style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); '; $ret .= 'margin: 1px; max-width:658px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); '; $ret .= 'width:calc(100% - 2px);">'; $ret .= '<div style="padding:8px;"> '; $ret .= '<div style=" background:#F8F8F8; line-height:0; margin-top:40px; padding:50.0% 0; text-align:center; width:100%;"> '; $ret .= '<div style=" background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACwAAAAsCAMAAAApWqozAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAMUExURczMzPf399fX1+bm5mzY9AMAAADiSURBVDjLvZXbEsMgCES5/P8/t9FuRVCRmU73JWlzosgSIIZURCjo/ad+EQJJB4Hv8BFt+IDpQoCx1wjOSBFhh2XssxEIYn3ulI/6MNReE07UIWJEv8UEOWDS88LY97kqyTliJKKtuYBbruAyVh5wOHiXmpi5we58Ek028czwyuQdLKPG1Bkb4NnM+VeAnfHqn1k4+GPT6uGQcvu2h2OVuIf/gWUFyy8OWEpdyZSa3aVCqpVoVvzZZ2VTnn2wU8qzVjDDetO90GSy9mVLqtgYSy231MxrY6I2gGqjrTY0L8fxCxfCBbhWrsYYAAAAAElFTkSuQmCC); '; $ret .= 'display:block; height:44px; margin:0 auto -44px; position:relative; top:-22px; width:44px;"></div></div>'; $ret .= '<p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; '; $ret .= 'overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"><a href="'; $ret .= $url; $ret .= '" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; '; $ret .= 'line-height:17px; text-decoration:none;" target="_blank"></a></p></div></blockquote>'; if (isset($maxwidth) && $maxwidth != '') { $ret = '<div style="max-width:'.$maxwidth.'px">'.$ret.'</div>'; } return $ret; } add_shortcode('instagram', 'shortcode_instagram'); //Instagram スクリプト function shortcode_scripts() { global $post; if (has_shortcode($post->post_content, 'instagram')) { wp_enqueue_script('instagramjs', '//platform.instagram.com/en_US/embeds.js'); } } add_action('wp_enqueue_scripts', 'shortcode_scripts'); |
最後の方の「●●●さん(@xxxxx)がシェアした投稿」とtimeタグは正確な内容を取得するのが困難で、見た目にも影響ないので省略しました。
ほかにもなくてもいいコードもありそうですが、一応忠実に再現しています。
24~26行目は最大幅の指定があったときにdivで囲ってmax-widthを指定するようにしています。
12行目で指定してもいいとは思いますが、埋め込みコード自体をあまりいじりたくないのでこのような仕組みにしてみました。
32行目以降のスクリプトは、ページ内でinstagramショートコードを複数使う場合でも1回読み込まれればいいので、別functionにしています。
最大幅のほかにキャプション有無も指定するようにしてもいいのですが、大概の場合キャプションはいらないのでは?と思い、今回は実装していません。
embedの関連記事
こちらの記事も合わせてどうぞ!




はじめまして、こんにちは。
Wordpressでページを作成していたら下書き保存にやたらと時間がかかるようになった。
そのページを更新して見ようとしても明らかに時間がかかりまくる始末。
今までとの違いは、今回初めてインスタを埋め込むということをしたのです。
これのせいかと思って調べてみたら、インスタのURLを直にコピペしたのが原因でした。
でもじゃあどうすれば良いのかと調べていたら、ここにたどり着いた次第です。
ショートコードで埋め込めるなんて素敵すぎると思って使わせていただきました。ありがとうございました。
ただ、キャプションを表示させたい時が出てきたので、調べてみたのですがなかなか答えが出てこなくて苦戦しております。
もし可能でしたら、キャプション表示のさせ方を教えていただければ幸いです。
コメントありがとうございます。
常時キャプションを表示させるなら、functions.php 10行目の
$ret .= ‘<blockquote class="instagram-media" data-instgrm-version="7" ';
を
$ret .= '<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-version="7" ';
にしたらいけそうな気がしますが、試していないのでうまくいかなかったらすみません。
余裕があればそのうちキャプション有無を切り替えられるコードも考えてみたいです。
本当に遅くなってしまったのですが、ご回答ありがとうございました。
ようやく触ることが出来て、「data-instgrm-captioned」の追記で表示されました。
しかしよくよく見ると不可解なことがありまして。
パソコンで見るとキャプションは最初から表示されるのに、
スマホで見ると表示されておらず、再読み込みすると表示されるのです。
ご提示いただいているソースは、キャプションなし前提のためのものだから?
と思い、見ては見たものの、自分には何がおかしいのか全く分からず…
お時間がある時にでも、再度ご教示いただければ幸いです。
よろしくお願いいたします。